
Little Munchkin, a Vancouver-based daycare with six branches in British Columbia, is dedicated to providing quality early childhood education. Due to rising demand for daycare services, improved communication tools are essential to connect caregivers and parents. Implementing a user-friendly mobile application tailored to their needs can significantly enhance the overall user experience and streamline operations for institutions like Little Munchkin Daycare. Addressing challenges and offering recommendations ensures more efficient, transparent, and satisfactory services to all stakeholders.

In collaboration with a UX Researcher, Project Manager, and Product Designer, my team and I employed AGILE methods to create a solution for Little Munchkin. My focus was on aligning the design with the daycare's mission, vision, and goals through evidence-based insights.
I navigated through various design phases, from conception to completion.
Client’s Requirements
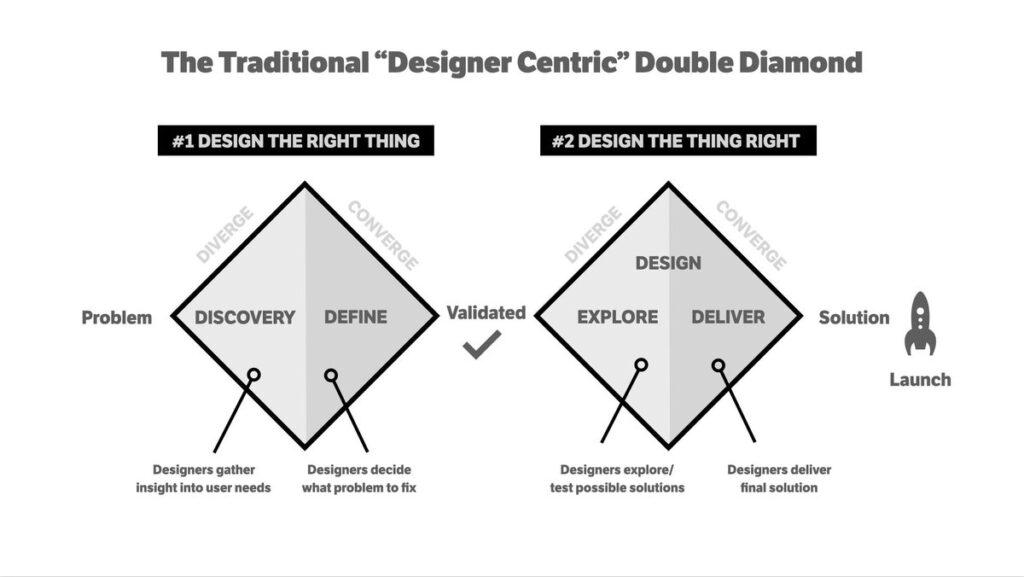
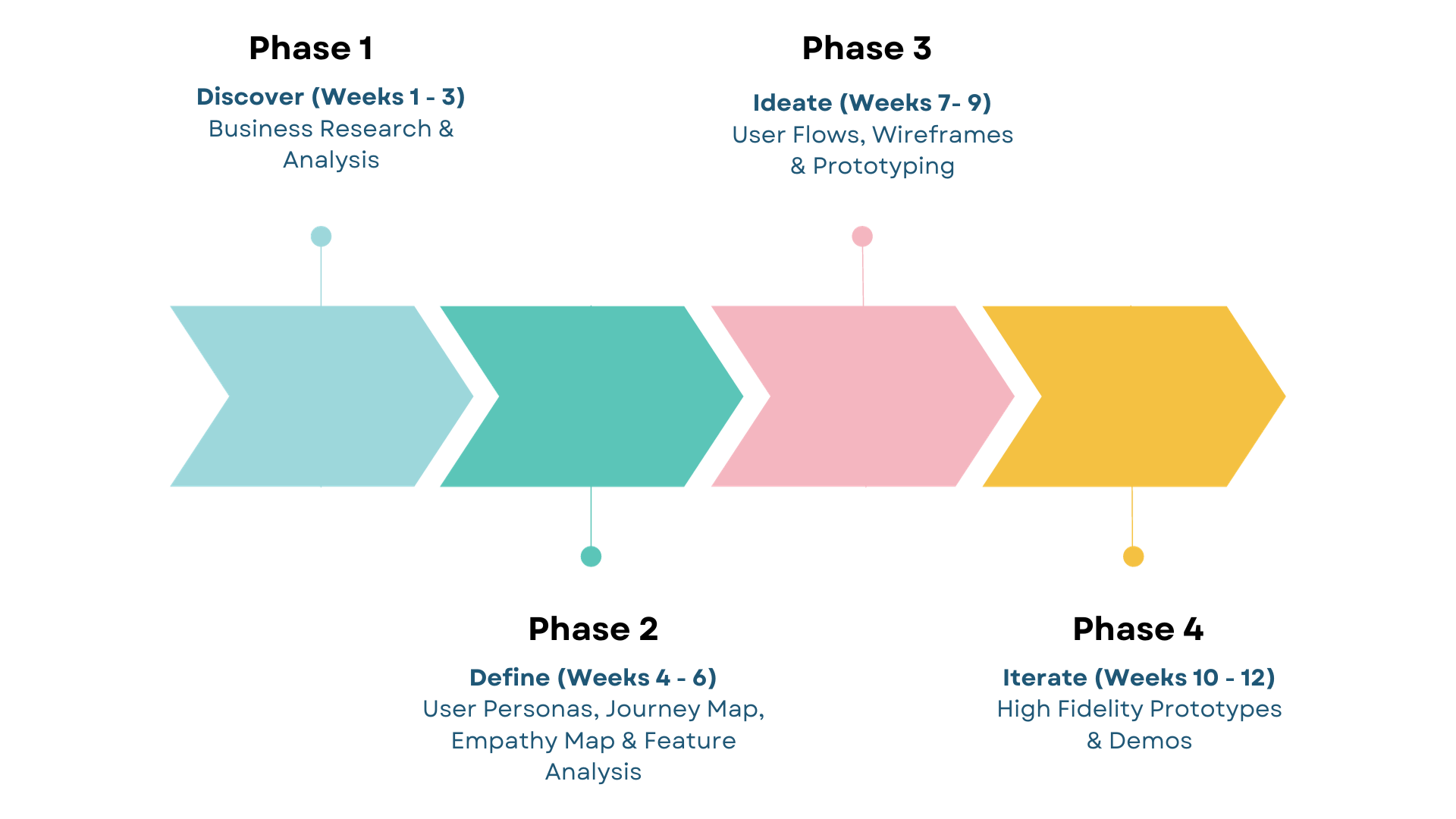
Using the double-diamond approach, I segmented my design process into four phases for efficient project management.


Within the team,
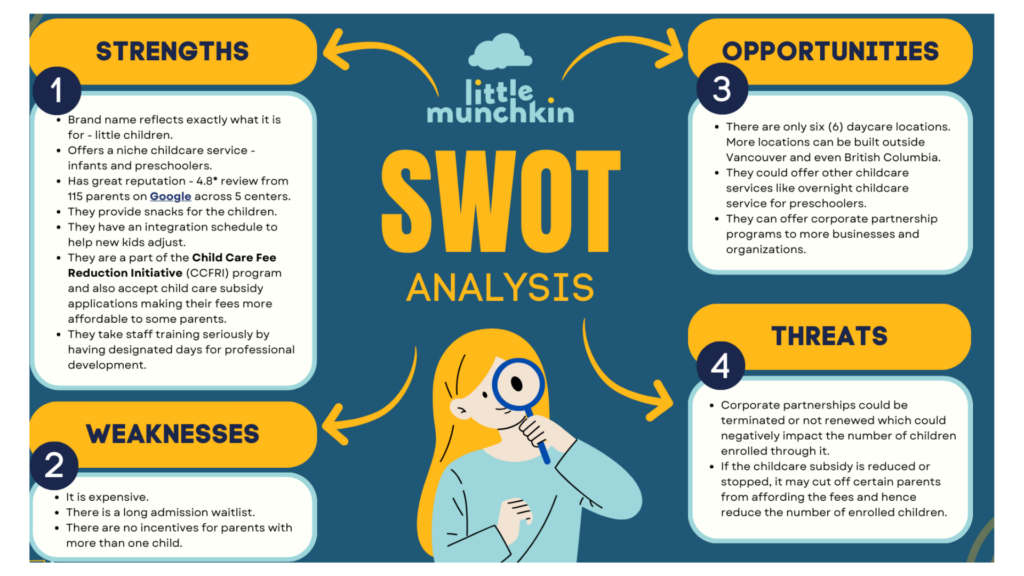
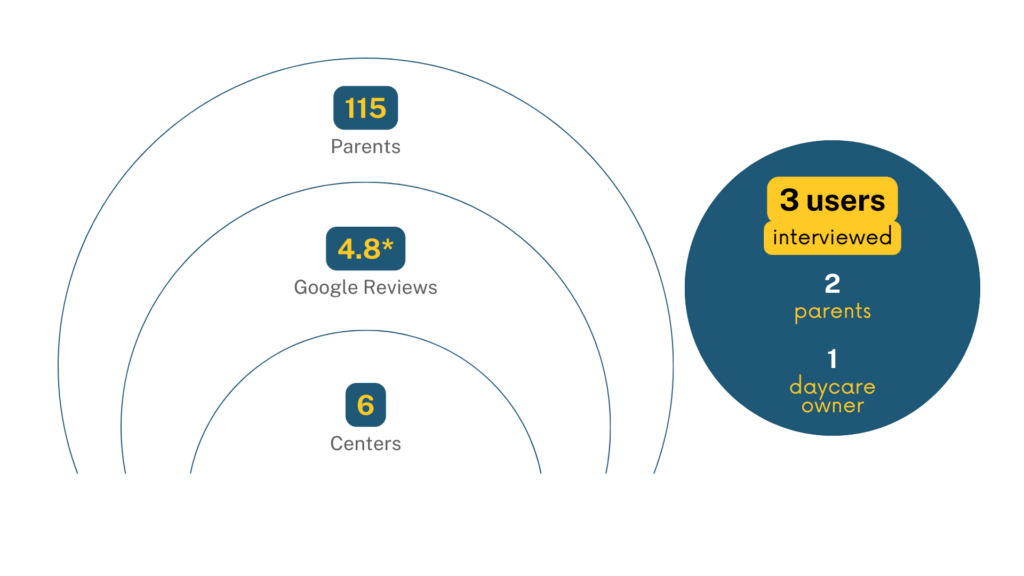
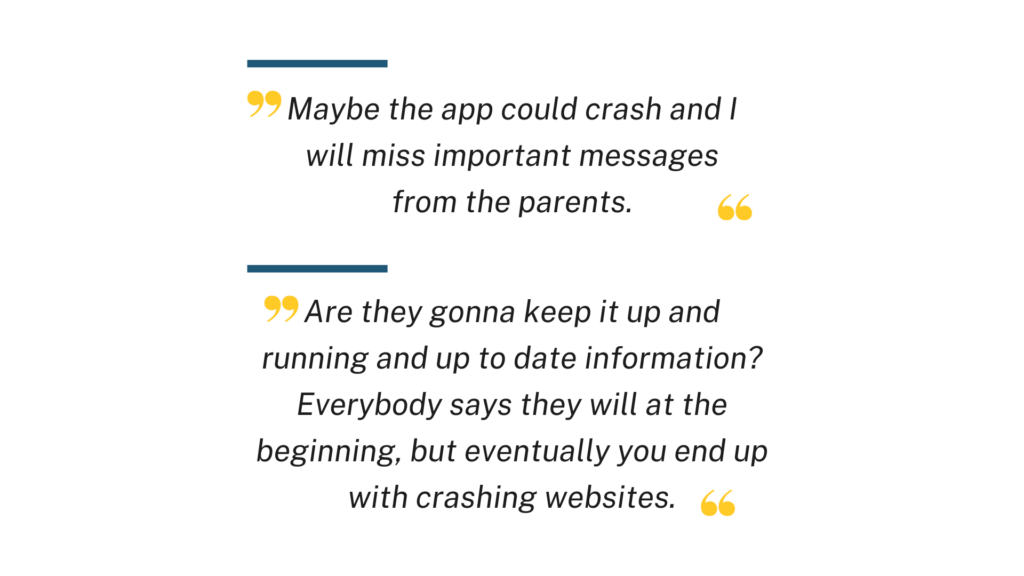
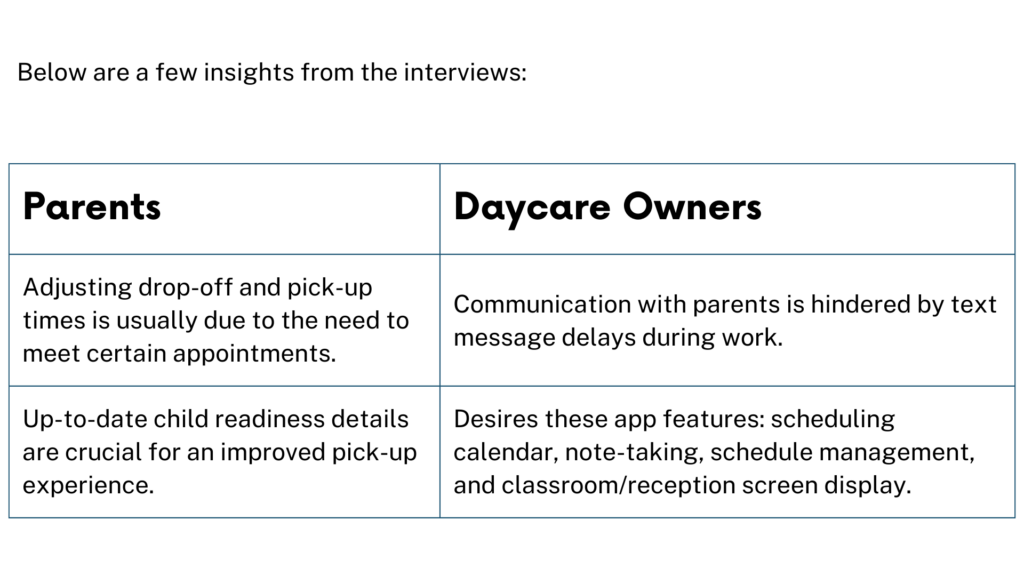
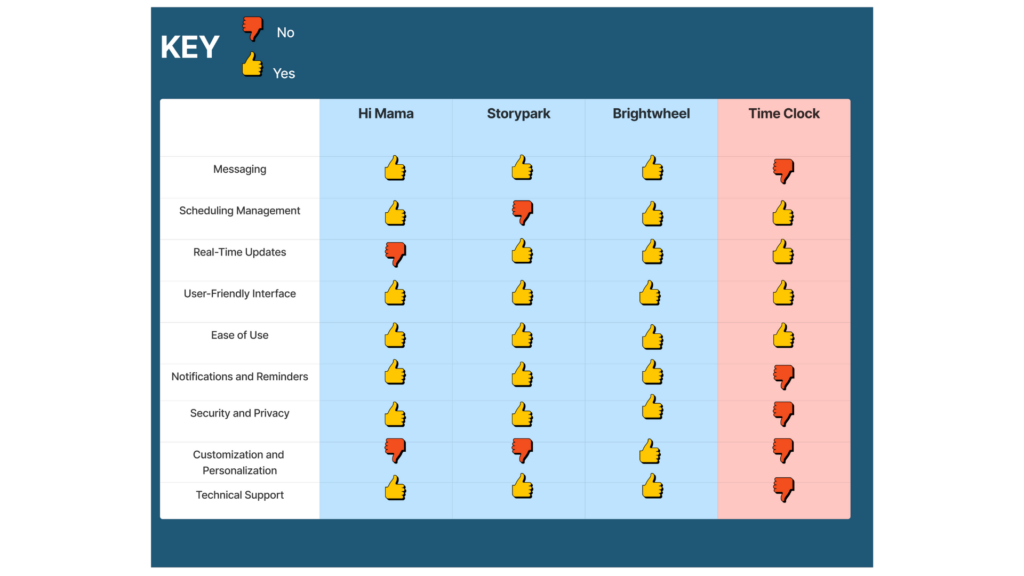
To understand the problem and user needs, my team and I employed a mix of quantitative and qualitative research methods, gathering feedback, conducting structured in-person interviews, and analyzing competitor mobile apps.





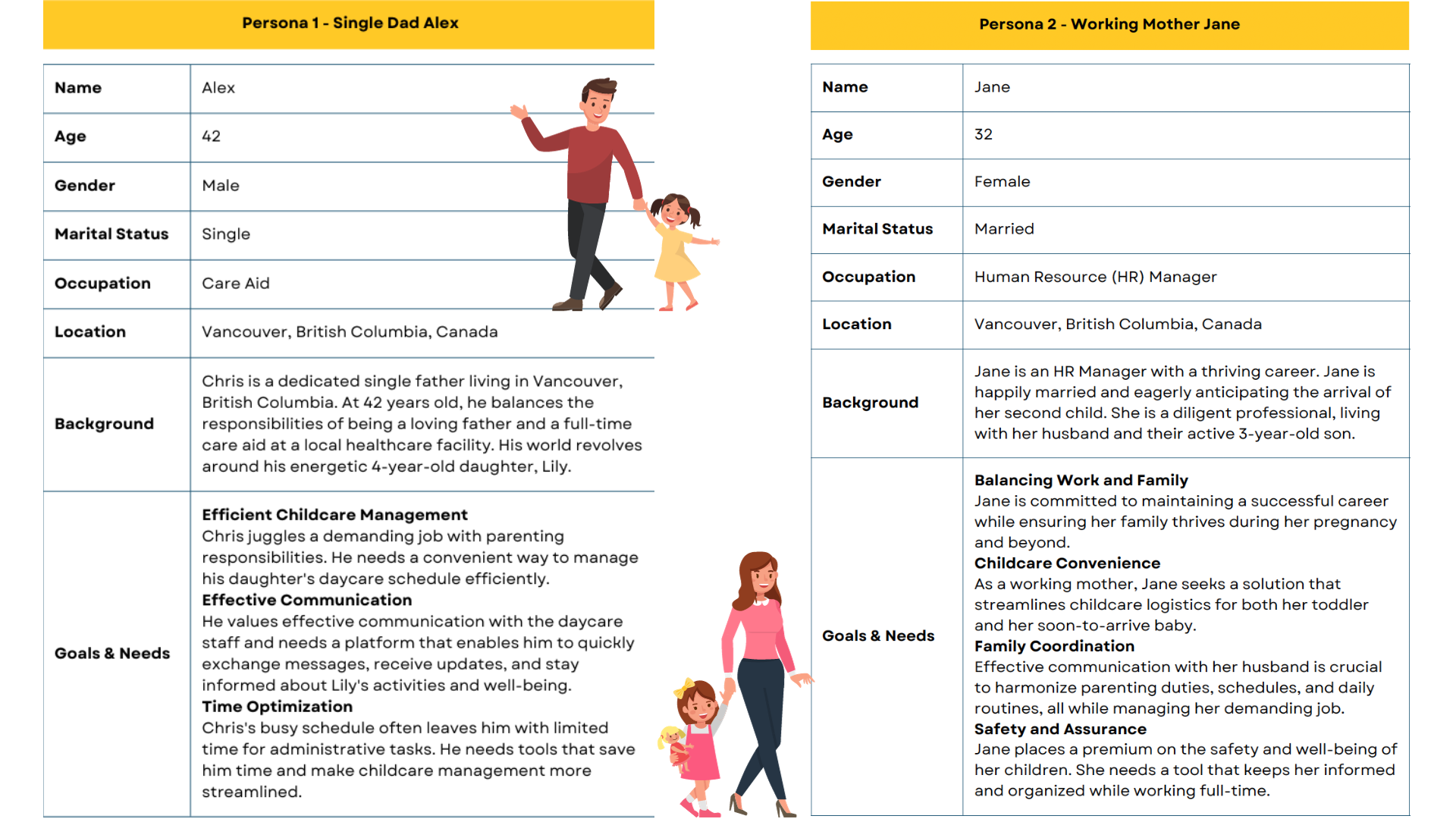
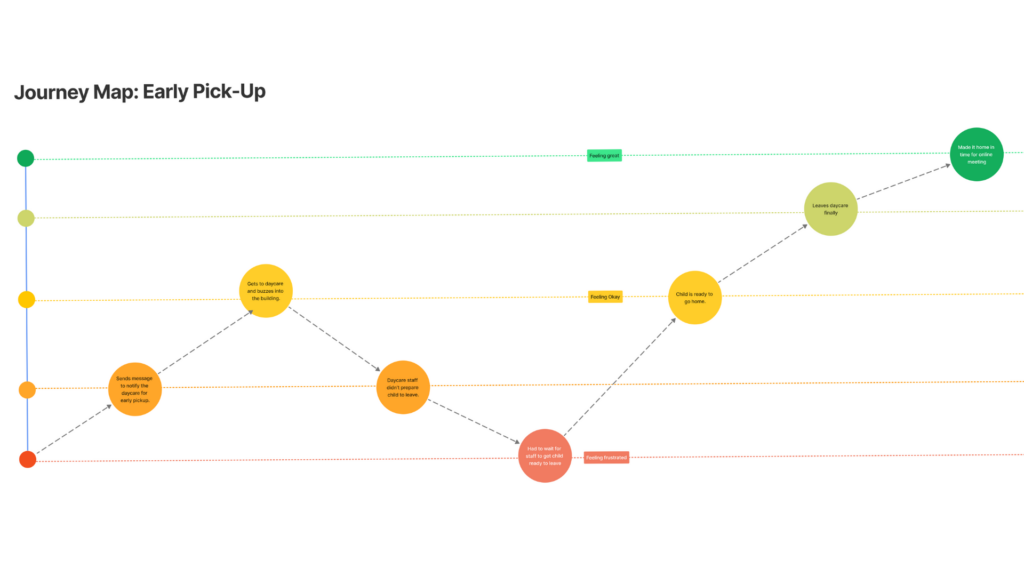
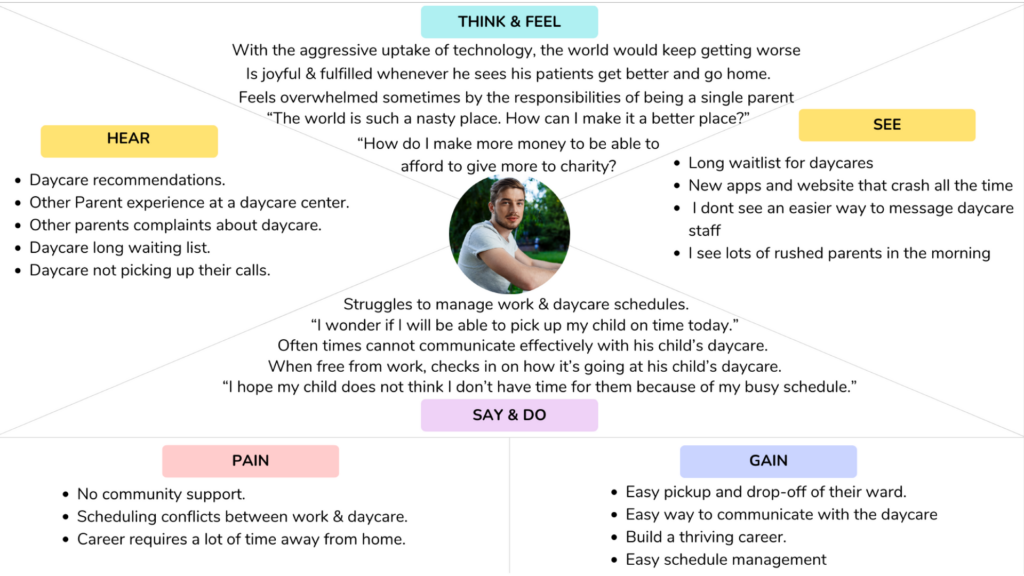
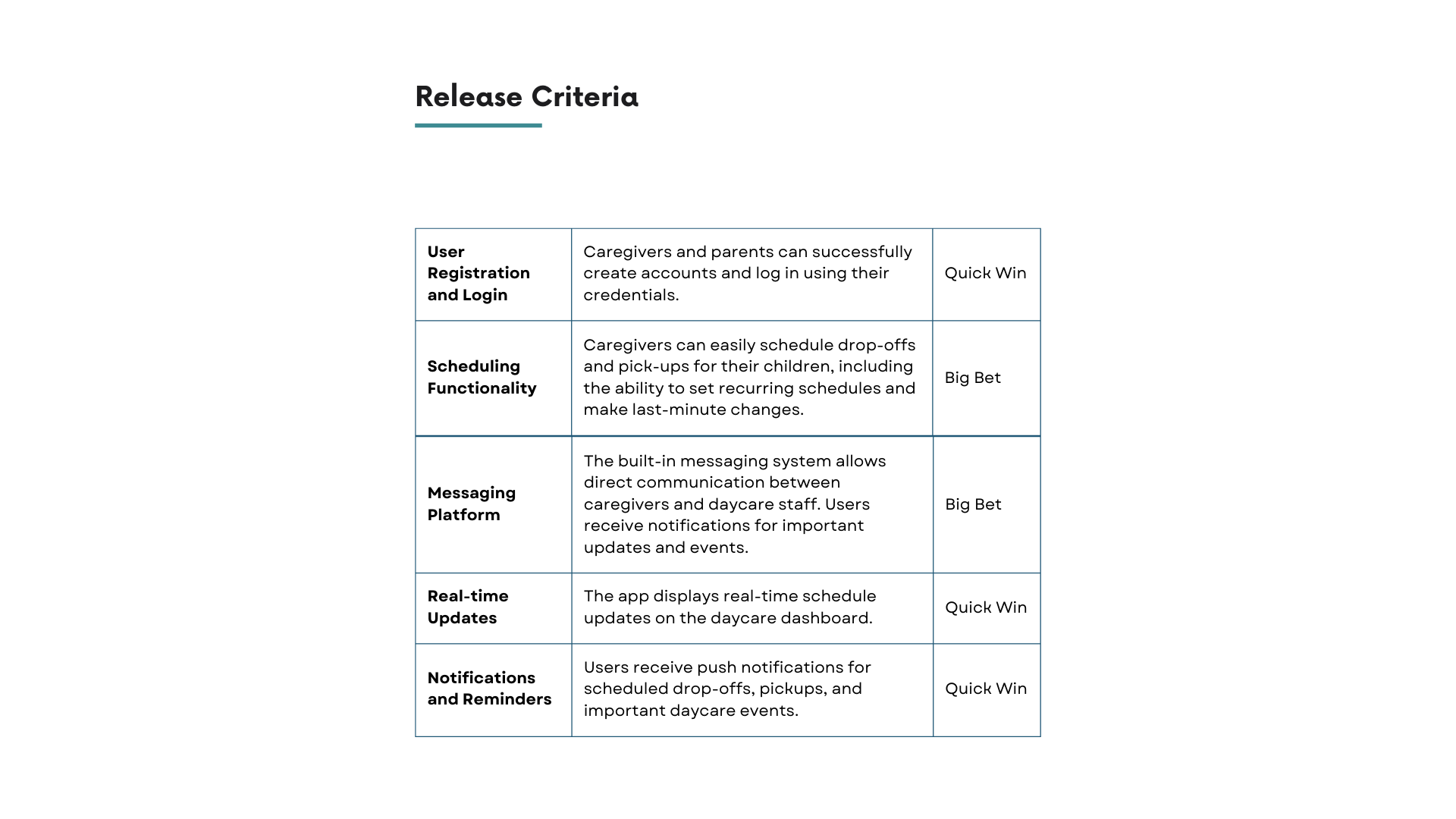
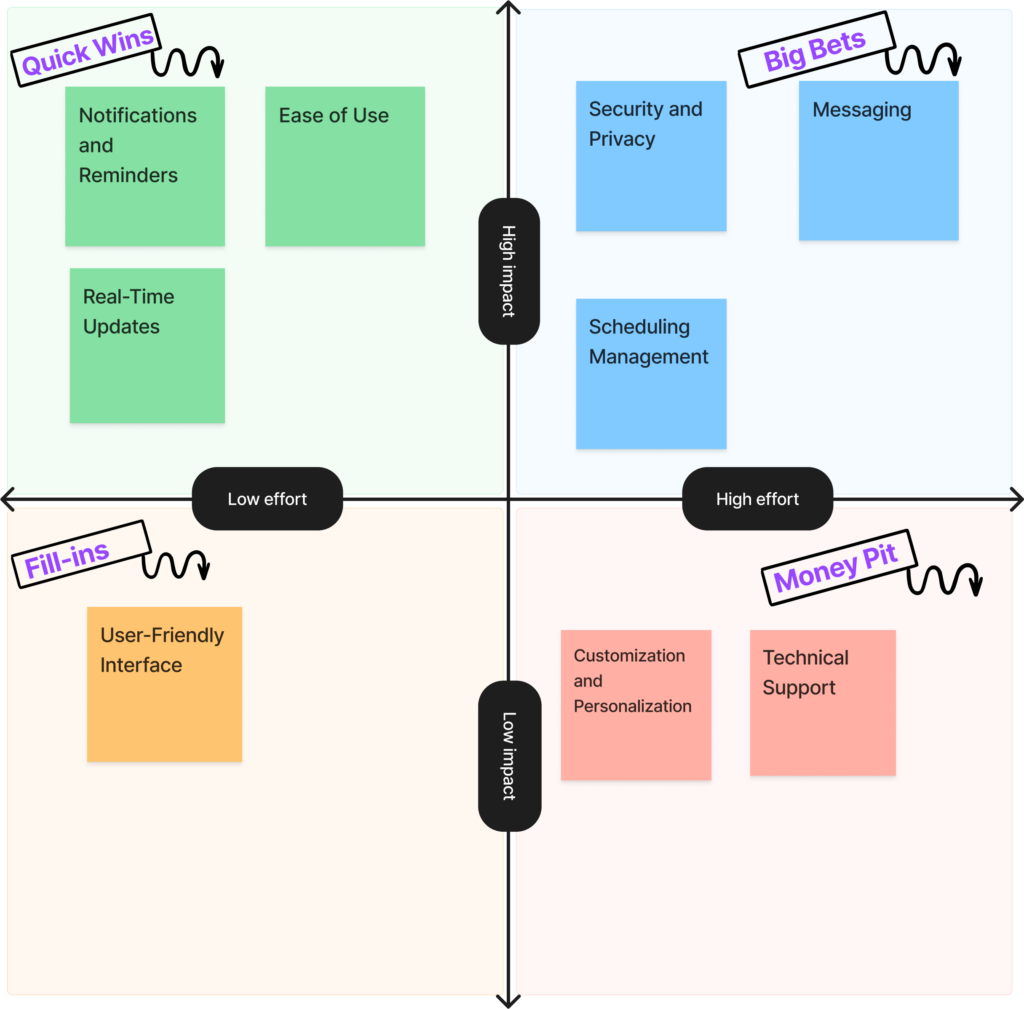
I contributed to shaping User Personas, Journey Map, and Empathy Map. Additionally, I identified and defined nine key features for the mobile app based on research insights. Using the impact-effort matrix, I collaborated with my team to prioritize tasks and enhance the efficiency of these core features, aligning them with business goals.





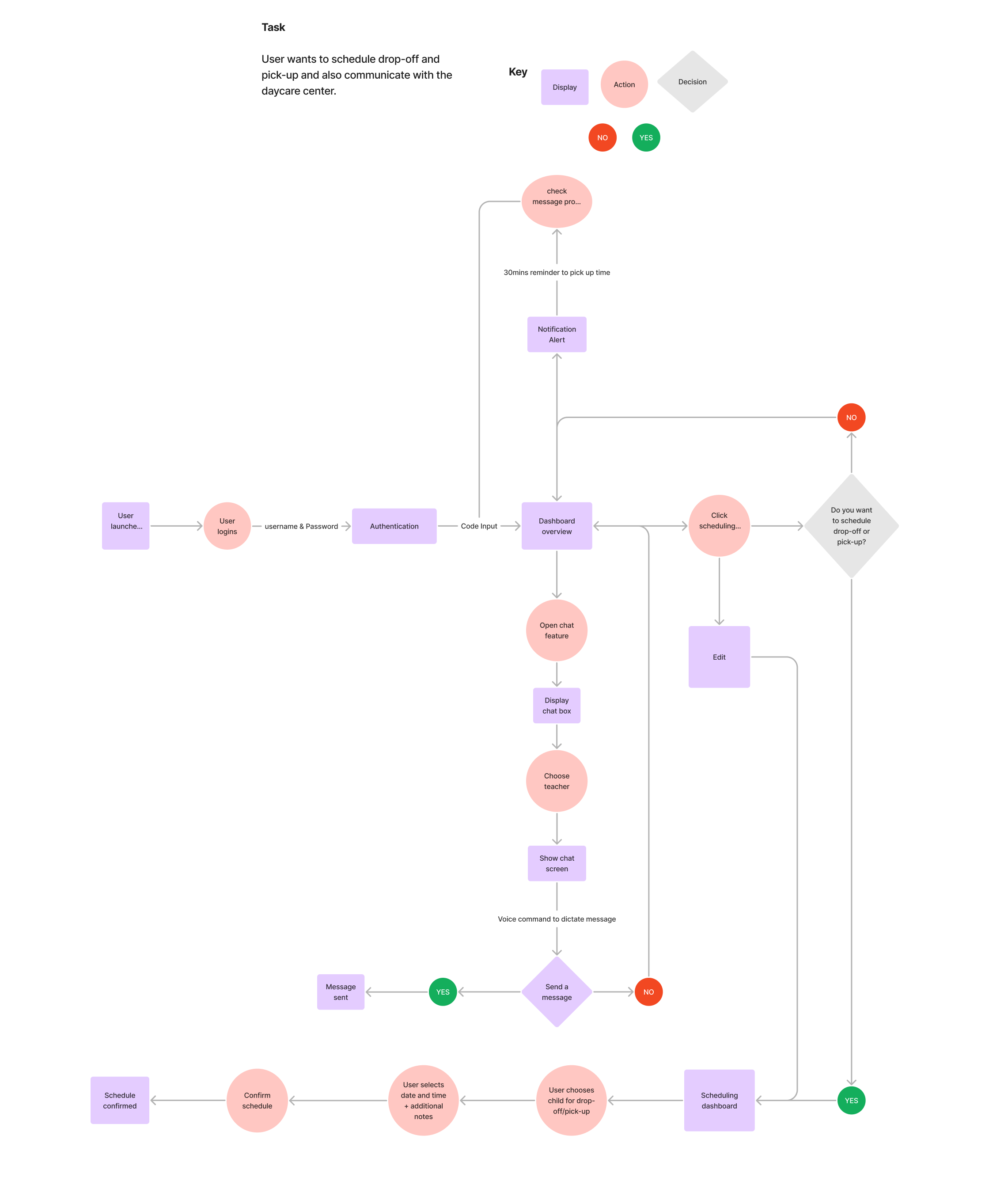
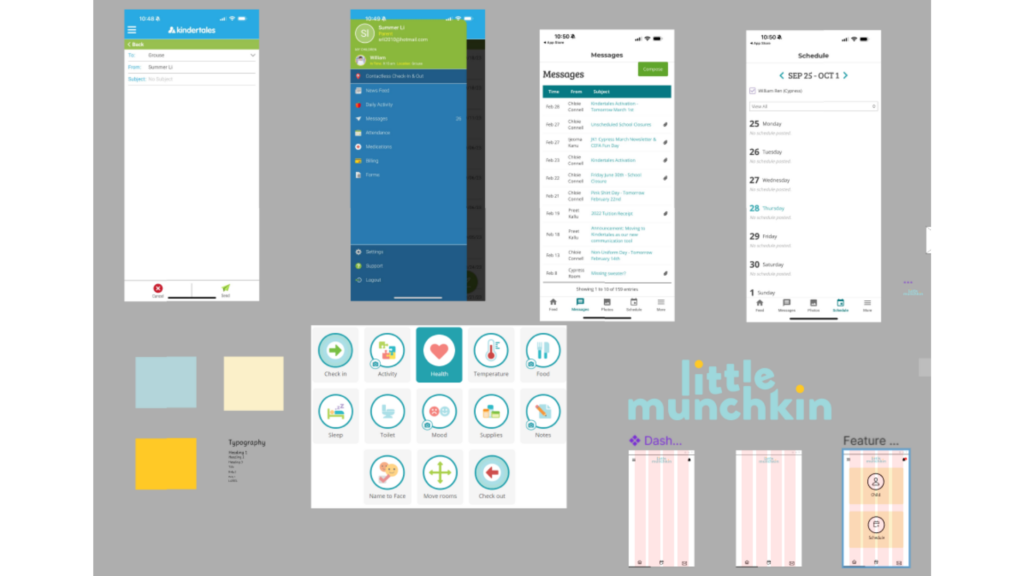
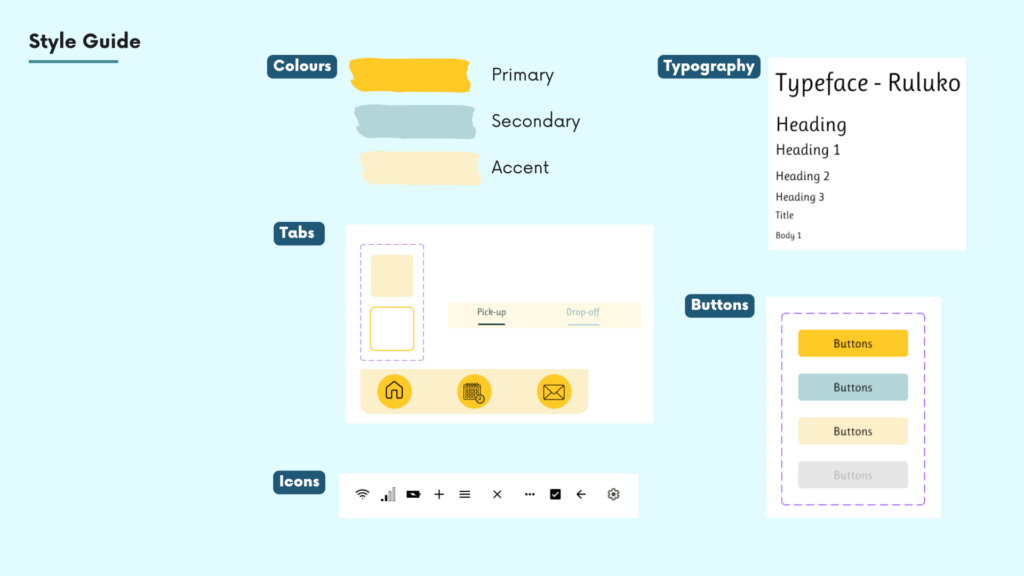
I assisted in devising the user flow to benefit all stakeholders at Little Munchkin, focusing on addressing communication pain points in real-time. I also contributed to creating a mood board for guidance in approaching the user interface design. Ensuring alignment, I then verified that the design style guide adhered to the core UX design principles applied in the wireframes and prototypes.




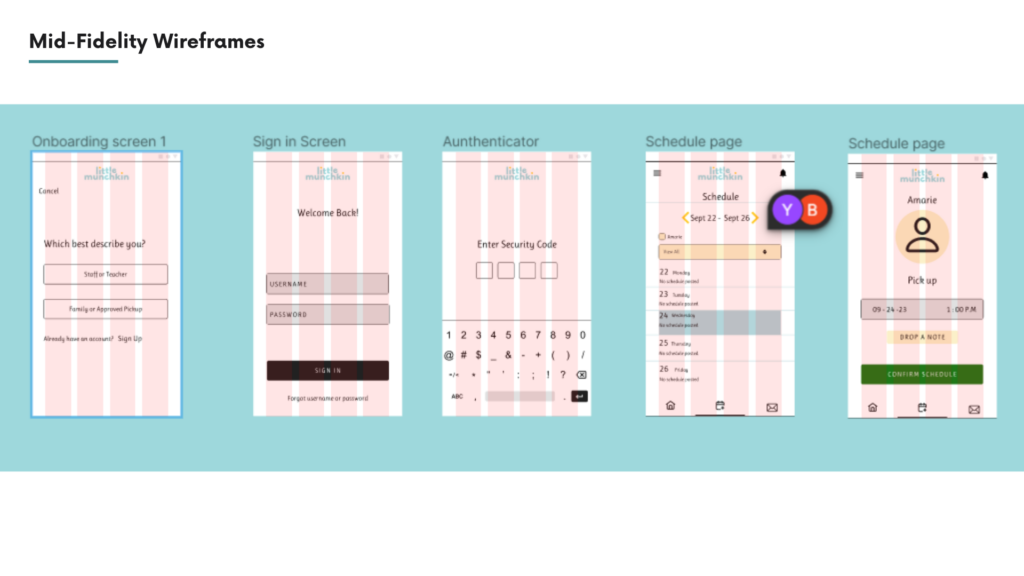
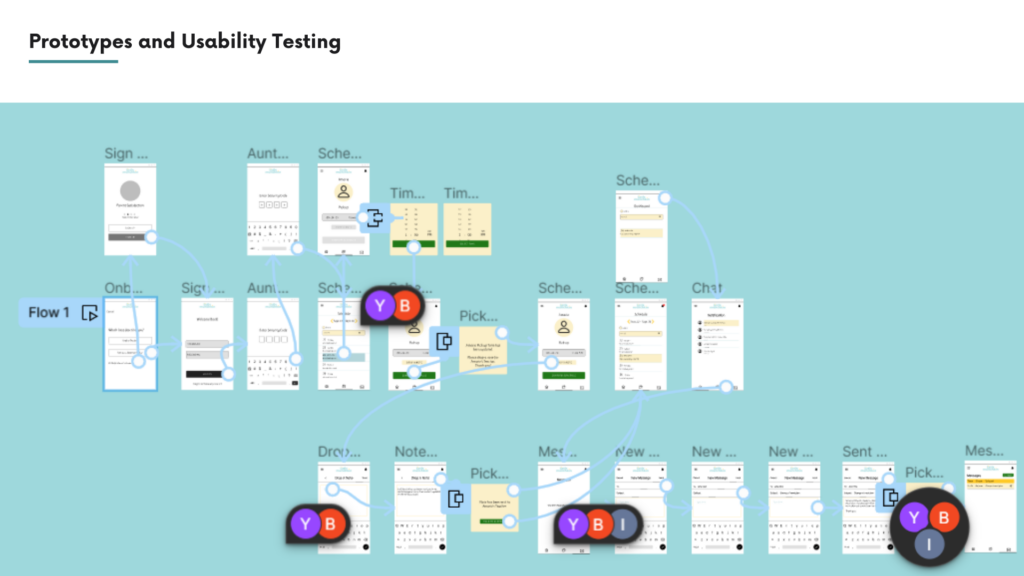
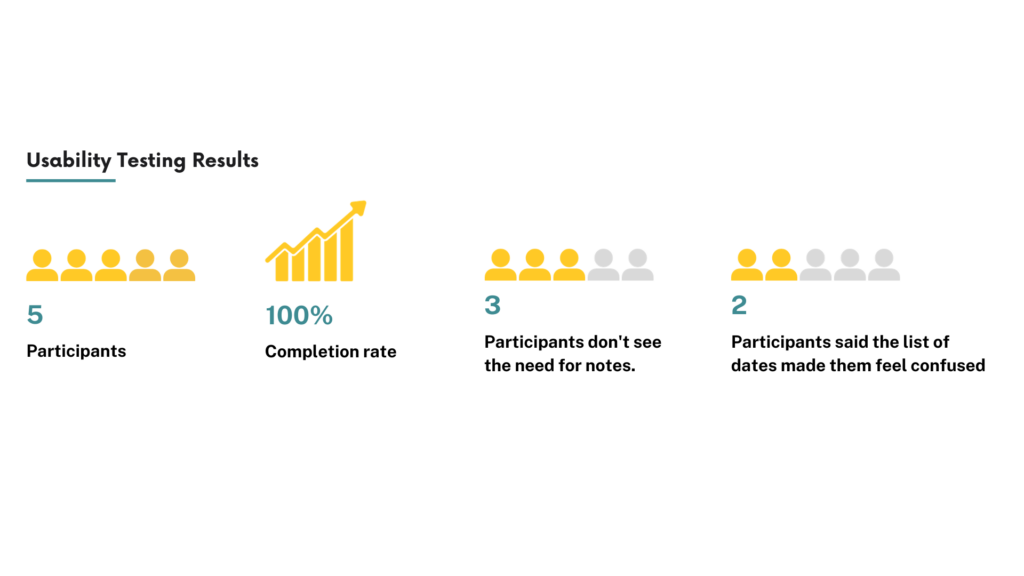
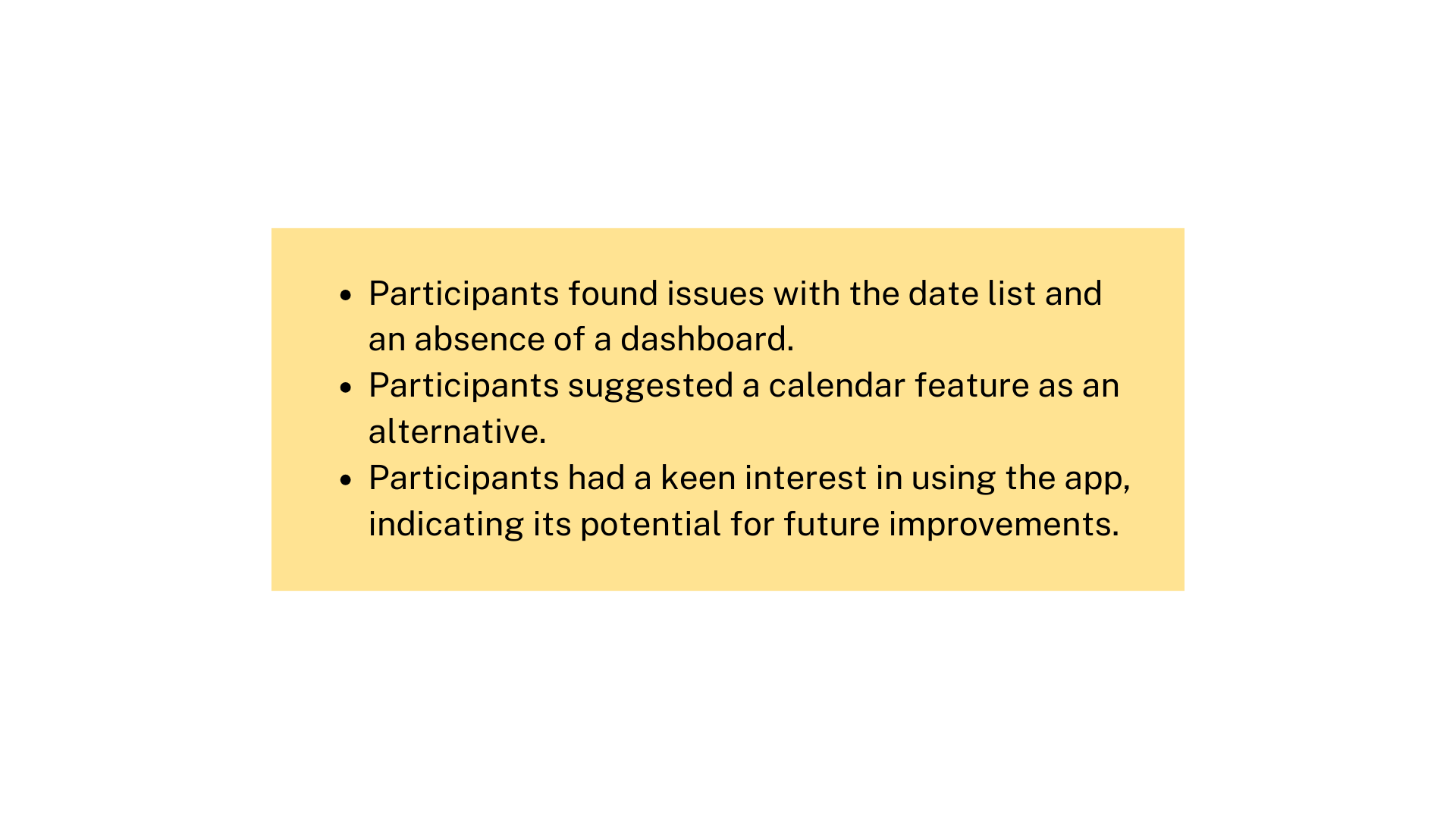
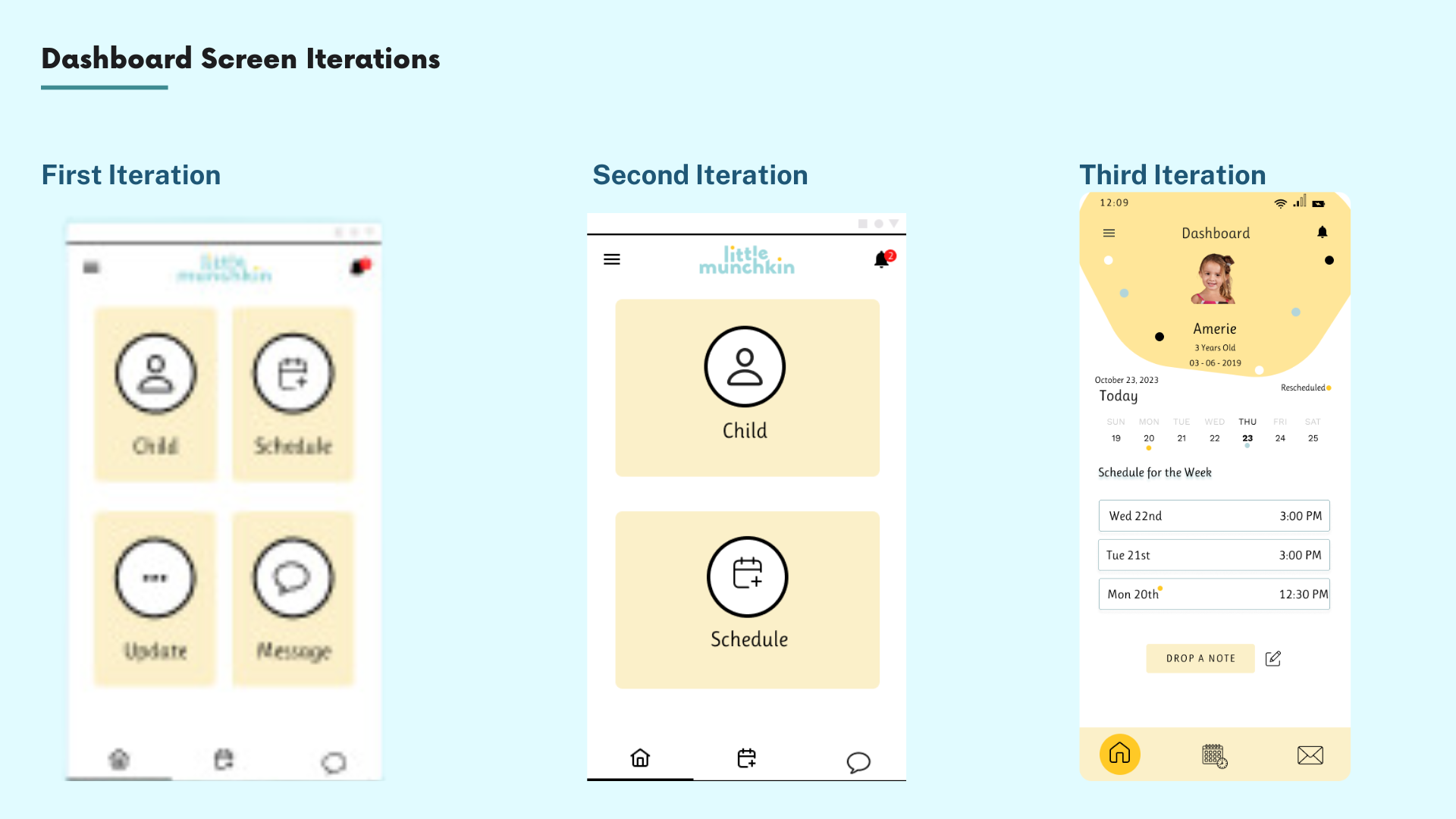
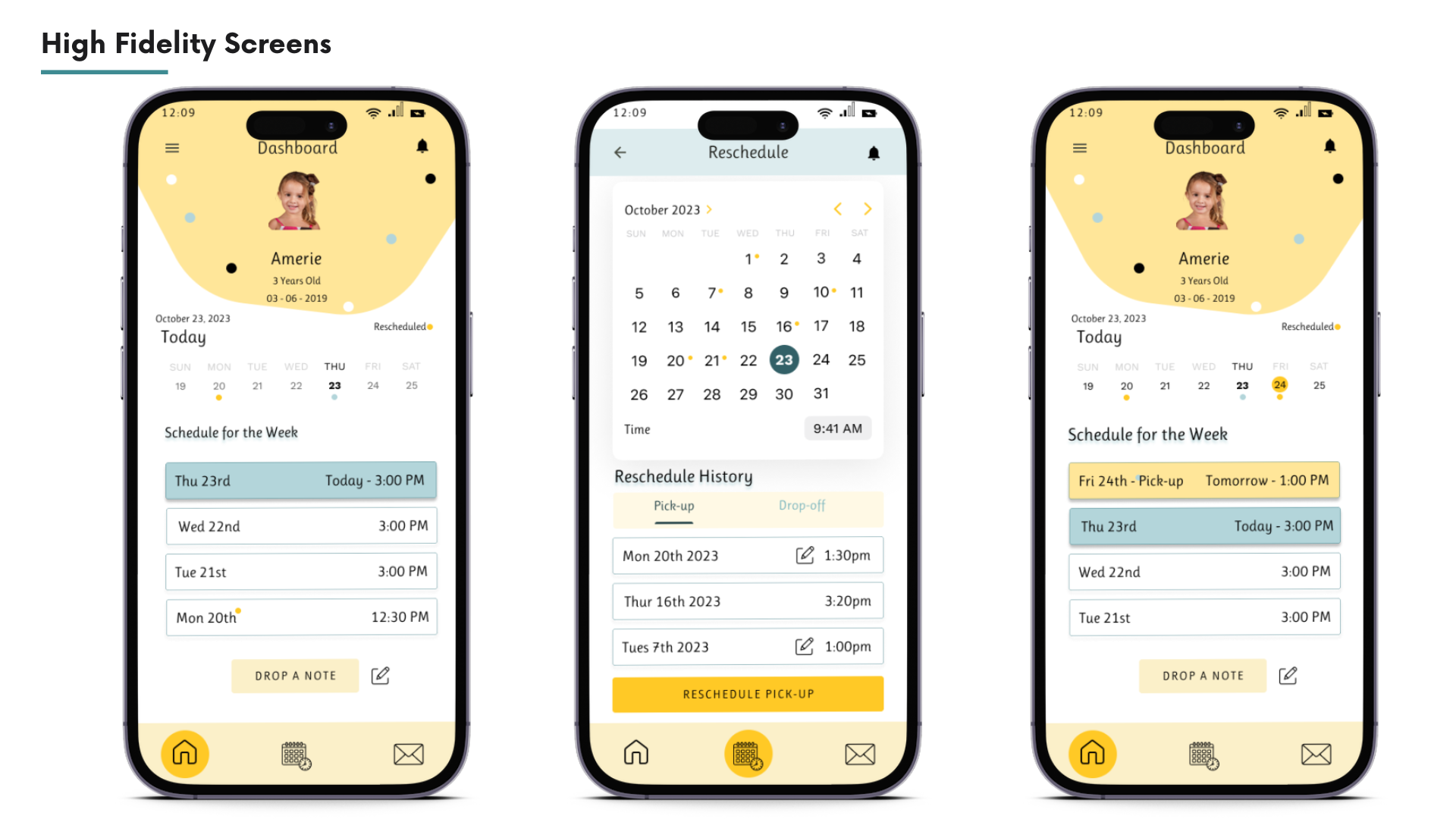
I played a role in crafting wireframes and prototypes, contributing to the testing phase to ensure alignment with stakeholder objectives for our solution.





I learnt a few things while working on this project. They are: